Muchos clientes vienen a nuestra agencia con el deseo de mejorar el rendimiento de sus sitios web y frecuentemente hacen las mismas preguntas ¿Por qué es tan alta mi tasa de rebote, o el porcentaje de abandono sin interacción con la página? y ¿Por qué recibo quejas de usuarios que no pueden encontrar lo que buscan? Pues estas son señales tangibles de aspectos a mejorar en el diseño de la Experiencia del Usuario o User Experience (UX).
Sea que estés reestructurando tu página o te encuentres en la etapa inicial de desarrollo web, te resultará sumamente útil comprender mediante un lenguaje sencillo, de qué trata el diseño optimizado y cuáles son actualmente las mejores prácticas de UX.
La experiencia del usuario abarca todos los aspectos que juegan un papel en la interacción del cliente con un sitio web. Si estamos interesados en evaluar la capacidad de una página para brindar soluciones a las necesidades de los consumidores, habremos de considerar los siguientes aspectos: diseño gráfico, estructura de navegación, velocidad de carga y contenido. Demos un vistazo a cada uno.
1. DISEÑO GRÁFICO
Una línea gráfica que apunte a la satisfacción del usuario debe generar cierto impacto visual y al mismo tiempo favorecer la usabilidad, o la facilidad de uso de la página.
Un diseño coherente y uniforme es parte de la estrategia que se utiliza para lograr la navegación intuitiva y para suprimir las ambigüedades que puedan causar desorientación. En ese sentido, las ayudas visuales dan información clara al usuario acerca de dónde se encuentra en su recorrido virtual y cómo puede navegar con facilidad hacia otras áreas del sitio.
Igual importancia tiene el diseño persuasivo, con capacidad de captar y retener la atención de nuestro cliente. Los diseñadores utilizan datos de la segmentación y de pruebas de usabilidad para tomar decisiones en cuanto al color, la composición y el uso de animaciones, a fin de estimular emociones que refuercen la narrativa de la marca y guíen al consumidor en el camino hacia la conversión.

A continuación encontrarás algunas tendencias de diseño que destacan actualmente por su poder de conversión:
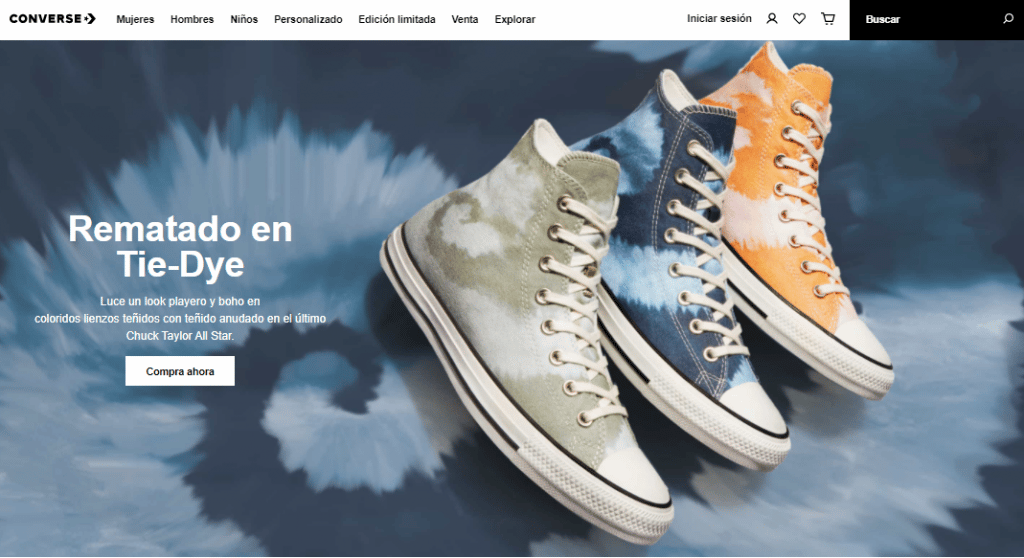
* MINIMALISMO: El auge de los medios digitales ha causado saturación de información, es por ello que las propuestas de diseño apuestan por la sencillez y la simplificación; así, se exploran planteamientos creativos que dan sentido a un relato comprensivo, sin caer en los excesos.
* TONOS DEGRADADOS Y FONDOS BORROSOS: El uso de degradados sigue siendo popular y entre ellos se distinguen las combinaciones más complejas, coloridas, de tonos claros y superpuestos.
* ILUSTRACIONES: Las ilustraciones son ahora más elegantes y se experimenta con ángulos, proporciones e historias inusuales. Se usan colores claros con aspecto brillante o muy apagado.
* COLORES PASTELES: Sobre la línea de la simplicidad la elección de colores pasteles da ligereza al diseño y acentúa el estilo elegante.
* ICONOS: Los iconos minimalistas tienen gran potencial para transmitir y dar fuerza a los mensajes, manteniéndose el mismo diseño de base y las dimensiones.
* GLASSMORFISMO: Se trata de un efecto de desenfoque del fondo o fondo borroso, que al mirarlo da la sensación de estar observando a través de un cristal. Denota un estilo sencillo pero con impacto visual.
* TIPOGRAFÍA COMPLEJA: Emplear tipografías más complejas permite dar atractivo al mensaje en un contexto de simplificación; recordemos además que en la web no leemos sino que escaneamos el texto, por lo que las variantes en las fuentes dan frescura a la propuesta visual y sirven para potenciar el mensaje a transmitir.

2. ARQUITECTURA DE NAVEGACIÓN
Una estructuración eficiente del contenido es lo más distante a un diseño complejo de navegación. La arquitectura simétrica favorece el recorrido intuitivo de un sitio web, de un modo en que la mente puede comprender rápidamente el diseño, sin utilizar la carga de memoria del cerebro.
La principal tendencia en este ámbito es crear una experiencia de usuario simplificada, donde se proporcionan rutas de navegación súper claras para que el usuario acceda al contenido con mucha facilidad, mínimo esfuerzo y en el menor tiempo posible. Esto se traduce en menor cantidad de clics, búsquedas y campos a rellenar, optimizando a formularios más cortos y a procesos de pago expeditos.
Un diseño desatinado fuerza al usuario a dar más pasos de los que debería o a encontrarse sin saber a dónde ir, lo que producirá incomodidad y abandono del sitio antes de la conversión.

3. VELOCIDAD DE CARGA
Es muy claro que la velocidad de carga tiene efecto directo en la percepción del usuario, un retraso de unos segundos resulta en el abandono inmediato del sitio, por lo que en el proceso de configuración del contenido gráfico y multimedia se toma muy en cuenta su efecto en la velocidad.
La competencia en la web es alta, Google es cada vez más exigente en sus estándares de posicionamiento y las expectativas de los usuarios respecto a la calidad de los sitios es también mayor; las estadísticas muestran que los consumidores esperan que un sitio cargue en tres segundos o dos si es un sitio de comercio electrónico, se afirma que el 40% de los usuarios no esperará más de tres segundos antes de abandonar un sitio.
Una óptima velocidad de carga mejora la satisfacción del usuario y el rendimiento global de la página.

4. CONTENIDO
El contenido es el rey y está más que sobreentendida la importancia de brindar información de valor, que resuelva las necesidades de información de tu público, sin embargo, también es sumamente relevante la adecuada jerarquización del contenido y su organización en torno a las intenciones de búsqueda, además de la implementación acertada de las llamadas de acción.
Un aspecto que ha cobrado centralidad en el diseño web es la creación sobre principios de accesibilidad efectivos, en atención a la diversidad auditiva, cognitiva, neurológica, física, visual y del habla, de los usuarios que pueden entrar en contacto con la web. Partiendo de esta idea, se consideran la incorporación de subtítulos en los videos, el uso de tamaños de letra legibles para todos, el uso de un lenguaje sencillo y comprensible, entre muchos otros principios de inclusión.
Siempre explicamos a nuestros clientes que para motivar a los usuarios a tomar acción, a que se conviertan y vuelvan constantemente, es fundamental percibir el diseño web desde una perspectiva integral; ignorar que los componentes están estrechamente relacionados conduce al bajo rendimiento del sitio y a nuestra frustración.
De nada sirve generar el mejor contenido posible si las personas no pueden acceder a él, porque no entienden cómo interactuar con la página o porque simplemente no carga; también es contraproducente hacer énfasis en el diseño gráfico pero presentar contenido poco relevante, cualquiera sea la forma, desconocer esta correspondencia conducirá al mismo resultado: rebotará el tráfico. Entonces, teniendo un panorama más general y completo, quizás es momento de replantearnos el diseño de la experiencia del usuario de nuestro sitio web.



